티스토리는 기본제공 스킨의 수가 제한적인데, 커스텀을 더 하기는 귀찮고 내 마음에 드는 사진으로 바꾸기만 해도 마음에 들 것 같아서 간단히 커스텀을 해보았다.
기본 테마 Odyssey테마 배너 수정하는 법
1. 스킨 편집 → html 편집 누르기

2. HTML 문서를 보자
대충 웹페이지 구조도라고 생각하면 된다.

3. 코드를 찾기
Ctrl+F를 누르면 페이지 내용을 검색할 수 있다.
area-promotion을 찾는다.

4. 코드 수정하기
가장 중요한 부분이다.
검색을 하면 아래와 같은 코드가 보일 것이다.
<s_if_var_headerbannerimage>
<!-- area-banner -->
<div class="area-promotion height400 <s_if_var_bannermobile>bannermobile-on</s_if_var_bannermobile>" style="background-image:url('');">
<div class="inner-promotion">
<div class="box-promotion">
<s_if_var_headerbannertitle>
<strong style="color: "></strong>
</s_if_var_headerbannertitle>
<s_if_var_headerbannerlink>
<style>
.link-promotion {background:;}
.link-promotion:hover {background:;}
</style>
<a href="//" class="link-promotion">자세히보기</a>
</s_if_var_headerbannerlink>
</div>
</div>
</div>
<!-- // area-banner -->
</s_if_var_headerbannerimage>
3번째 줄만 보면 된다.
<div class="area-promotion height400 <s_if_var_bannermobile>bannermobile-on</s_if_var_bannermobile>" style="background-image:url('');">
이렇게 되어있다.
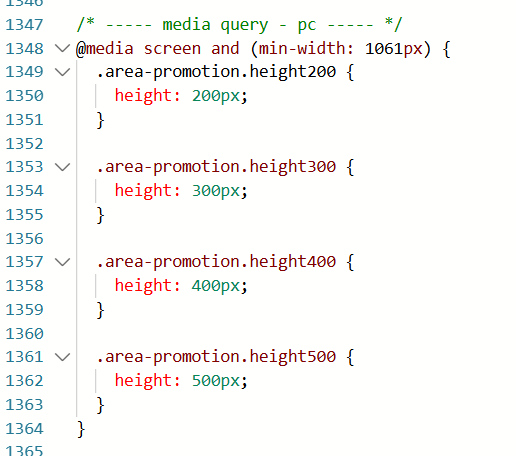
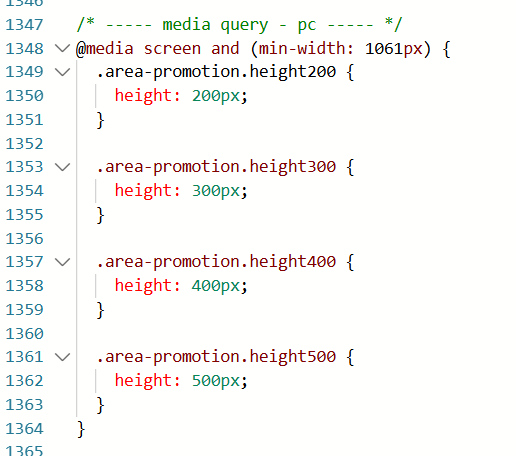
4-1. 크기 수정하기
area-promotion height400 에서 height 뒤 숫자를 수정하면원하는 크기로 설정 가능하다.
더보기

css도 뜯어본 결과

height200, height300, height400, height500 중에 고르면 된다.
height와 숫자 사이 띄어쓰기 하지 않는다.
4-2. 사진 바꾸기
는 html 바꿀 필요 없다.

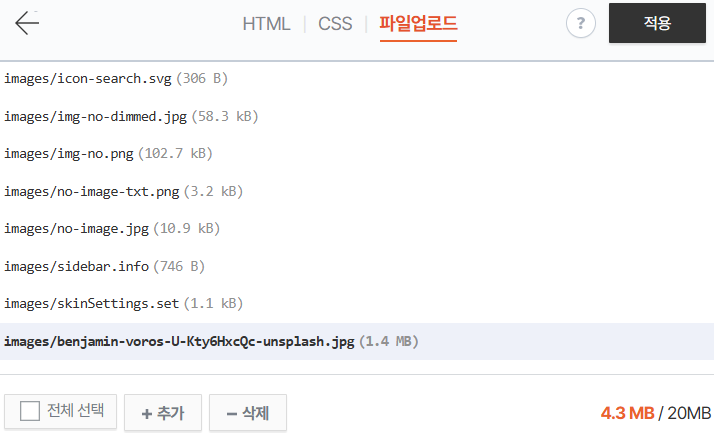
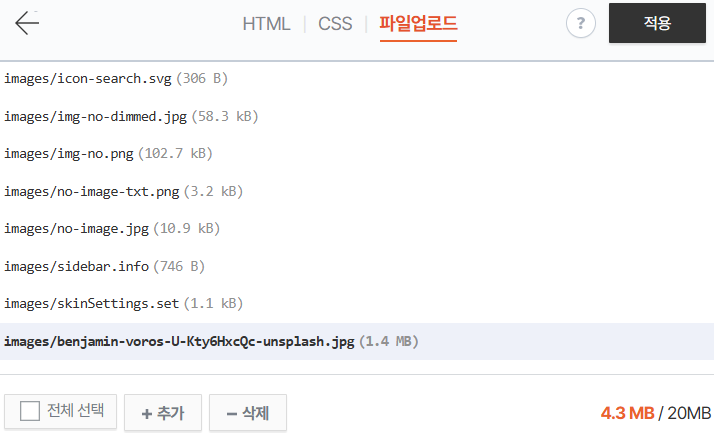
그냥 여기 올리면 된다!
html 하는김에 괜히 태그 건드려본 결과는 아래에
더보기


파일 업로드 탭에서 원하는 사진 파일을 업로드한다. 고화질을 추천한다.

그리고 style태그의

이 부분을 파일 이름으로 바꿔준다.
따옴표나 괄호가 지워지지 않게 조심한다.
style="background-image:url('./images/이미지.확장자명');">모두 적용한 예) <div class="area-promotion height200 <s_if_var_bannermobile>bannermobile-on</s_if_var_bannermobile>" style="background-image:url('./images/benjamin-voros-U-Kty6HxcQc-unsplash.jpg');">
완성~

'🎱 잡다한것' 카테고리의 다른 글
| 윈도우 필기 앱 추천: Drawboard PDF (0) | 2024.01.18 |
|---|---|
| 2021학년도 EBS 수능특강 수학 다운로드 (0) | 2024.01.18 |
| 티스토리 스킨 편집해서 프로필에 github 아이콘 추가하기 (0) | 2024.01.14 |